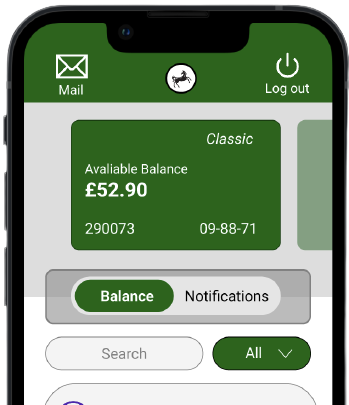
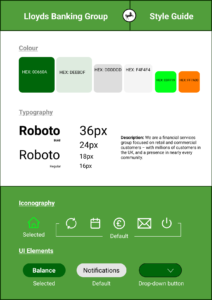
Lloyds Banking App
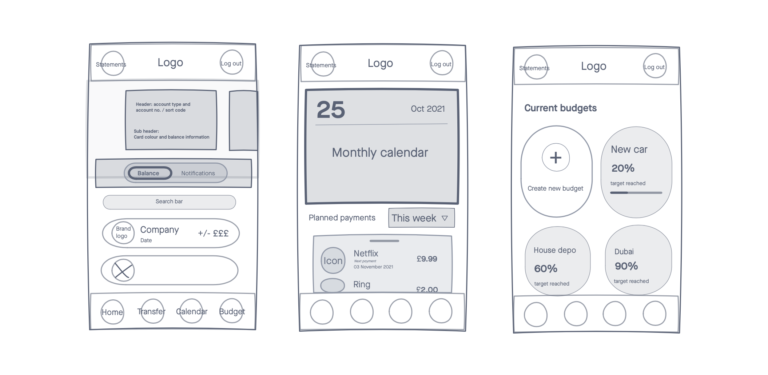
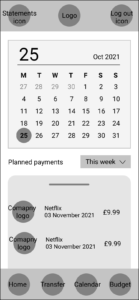
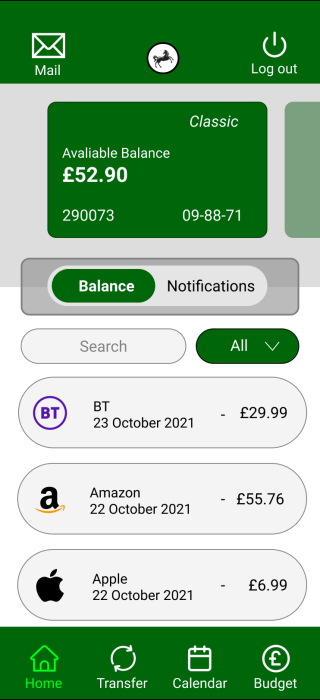
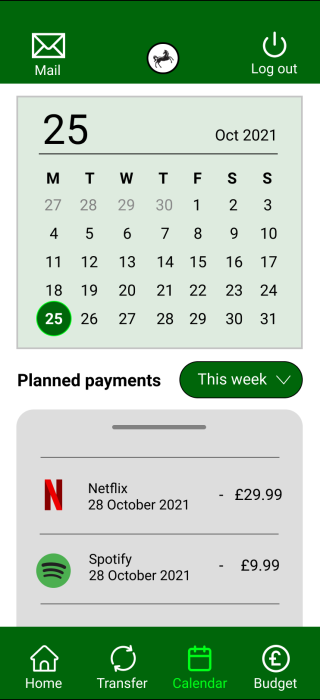
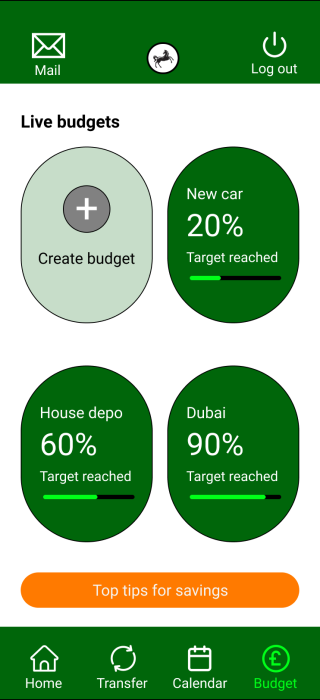
Re-design the current banking app to incorporate subscription and budget features.
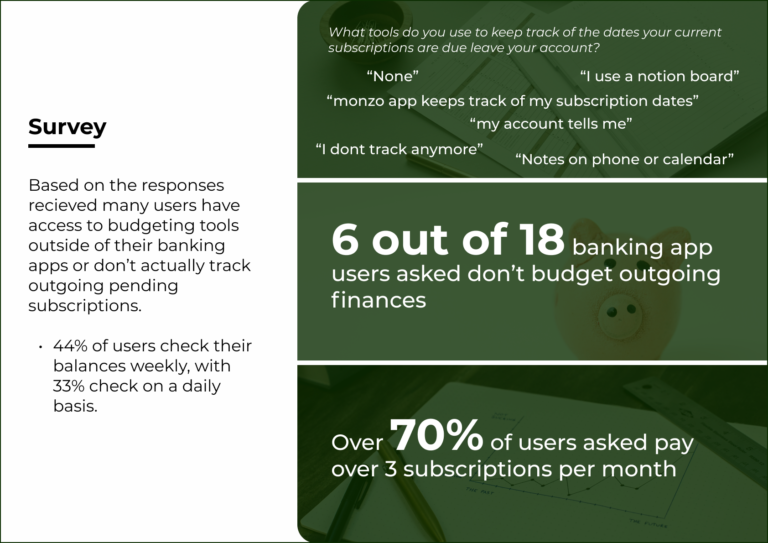
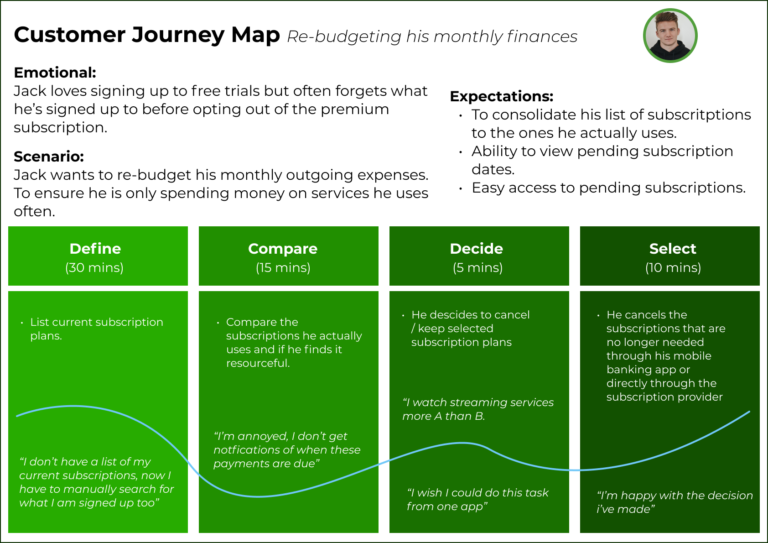
It can be a hard task for many online banking app users to keep track of their upcoming payments. Helpful reminders and notifications can sometimes help users see into the future when paying bills or saving for a rainy day.